Gulp has been part of our front-end build process as it is useful in processing and packaging front-end design and script assets to optimize them for deployment.
Jobs to be done
As a small digital products company we are discerning about our work toolkit. When it comes to adopting a new tool, the question, we always ask ourselves; what job are we hiring this tool to do and will it help us scale?
Finding a scalable technical model for our projects is key to providing value to our clients in a timely and repeatable manner, and especially as there is a proliferation of tools today, it therefore makes sense to be discerning.
Gulp's job in our build process is to automate and transform files*; streaming, compiling, processing, merging, removing unused components, compressing, testing, and so on; these are otherwise time-consuming tasks if done manually in any development workflow.
Recently as javascript drives more of our software, we are adopting the concept of js module systems and dependecies in our client-side applications, as opposed to the concept of files see * 👆.
The job we hired Gulp to do was changing and we started looking for an alternative which is better suited for the js module system and code-on-demand approach rather than just one single project optimized package.
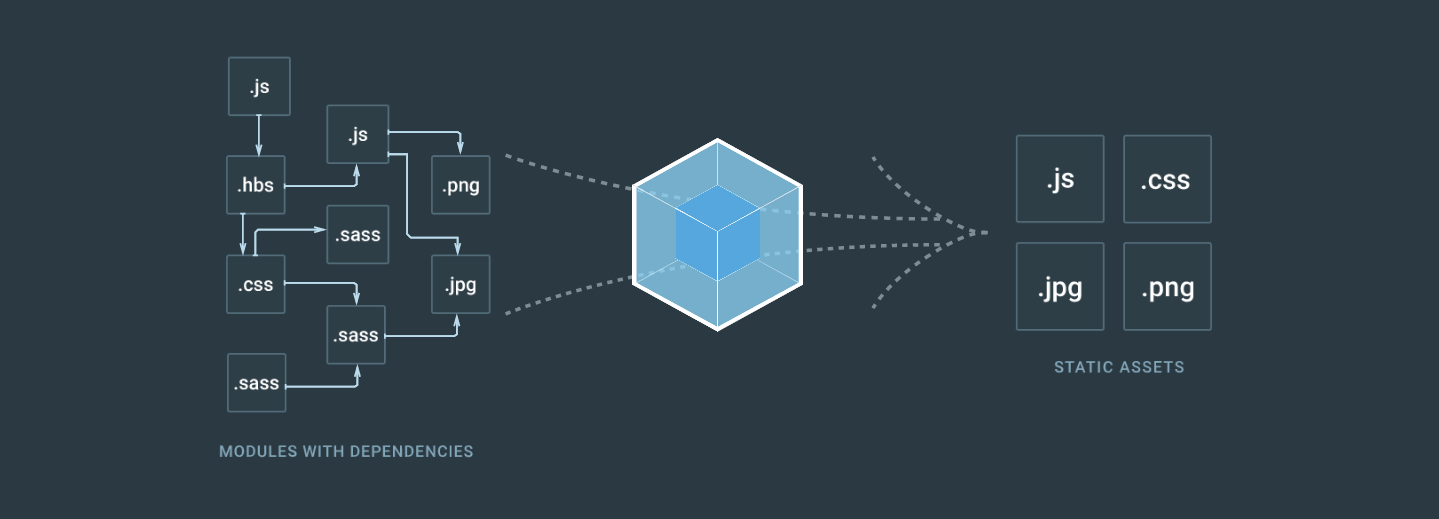
Webpack offers packaging and processing assets just like Gulp, but it also supports javascript's module systems in bundling such that it can split code bundles to be loaded on demand, depending on an entry point's dependencies.
The first step in hiring Webpack would be to make sure it replaces Gulp seamlessly, so let's take stock of what Gulp does and replicate it using Webpack.
Taking stock
Our gulp file on github for a typical small project has the following tasks:
Packaging your js and css files into one compressed file helps to optimize your web application by reducing the number and size of http requests that the app makes.
However the problem with this build is that regardless of the code and style requirement of a view in this project, some of the views will be straddled with a css and js package that contains code they don't require.This is one benefit of moving to a module builder that supports splitting like Webpack.
In part two of this post, we'll replace the Gulp build with a Webpack build in order to achieve the same result before working on splitting the bundles and loading them depending on a view's requirement.