Advert blocking in browsers has become the new norm as concerns around invasive adverts and privacy reaches mainstream, with most people discovering that blocking web advertisements can substantially improve their browsing speed and experience.
Popular browsers like Google Chrome, Firefox or Safari had in the past enabled privacy configurations via plugins and advanced settings but the sheer complexity of how to enable this proved elusive to most people.
Today, there is increasing adoption of newer privacy focused browsers on mobile and desktop like Brave, Vivaldi, Epic, and Firefox Focus that offer privacy features like HTTPS-everywhere and Ad-blocking already enabled out of the box.
Tracking users on the web for the purpose of serving ads has been one of the greatest culprits in the violation of online privacy. Every genuine effort today to improve privacy is now expected to block ads or ad-tracking.

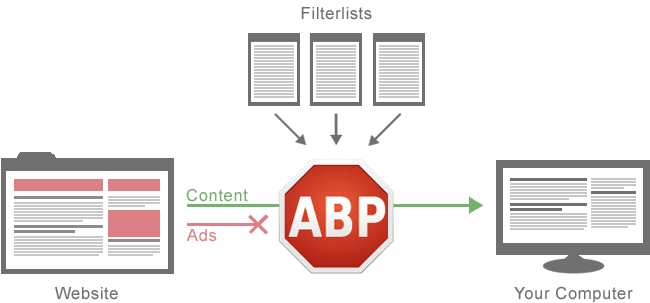
Most ad-blocking services utilize a blacklist and behavior approach to block adverts. The first line of defense in blacklist filtering is usually server based. Such that ad-blocking services maintains a list of domains and ip addresses that serve ads and try to proactively block assets from these sources from reaching your browser.
Blocking ads via the server blacklists is necessary but difficult to scale as new servers are spawn every now and then. As this can become redundant very quickly another line of defense is introduced.
The second line of defense is executed in the website content. The ad-blocking service scans a website content for any expressions or terms that match a list of common advert keywords, in assets such as images or videos. This also extends to asset containers via their CSS classes or identifiers.
This process could lead to false positives where adverts are flagged correctly and blocked but they are needed to complete a website's experience. For instance, an advert that links to a new album on a musician's website. In cases like this, adverts are created as part of the experience and guide the user on their website journey rather than to third-party related/unrelated offerings that are annoying.
Knowledge of this blacklist of DOM element names usually could lead to better experience for your users and prevent false positives where assets are flagged for blocking even though they should not be.
For instance, AdBlockPlus will block images with common advert terms in their path or file name. For example naming images or saving them in folders with: banners, adv, ad, or myimage_300x250 will cause the image to be blocked. DOM elements with classes or ids corresponding to such terms will also be blocked.
| paths/names: | -ad-banner- | _thumbnail |
/banners/ | ads/* | /galleryad. |
| classes/ids: | thumbnail | displayAds | lazyload | banner | displayAds |
| Example of some patterns that will get flagged | |||||
Luckily this is not arbitrary, AdBlockPlus maintains a publicly accessible blacklist that is updated every few days. Getting familiar with the list and the patterns in there could save you a lot of frustration.